Building online forms can seem complicated, but it doesn’t have to be! FormAssembly’s form builder is designed to be easy to use, even if you’re new to creating forms online.
Imagine you want to collect information from visitors on your website – like a contact form, survey, or even an application. With FormAssembly, you can do this by simply dragging and dropping different elements, no coding required! It’s like building with digital Lego blocks.
Developers, Salesforce admins, and non-technical users alike choose FormAssembly’s easy-to-use solution because it comes with many powerful features. With FormAssembly, you have access to Salesforce integration, searchable reports, email notifications, reCAPTCHA, security features, and more.
The best part? You’re not alone! This tutorial will walk you through everything step-by-step, so you can become a form-building pro in no time. Let’s get started and build your first form together!
Get started on your first web form
Step 1. Before you can start building web forms, you’ll need to create a FormAssembly account. If you’re not sure which account is best for your organization, some of our plans offer a 14-day free trial. (If your organization has compliance needs, please reach out to our team for more information and a demo.) You can sign up for a free trial on our website.
Step 2. Log into your account and click “New Form.” You have four options to choose from: Blank Form, Template, Salesforce Import, and Clone Form. For this tutorial, we are going to create a blank form.

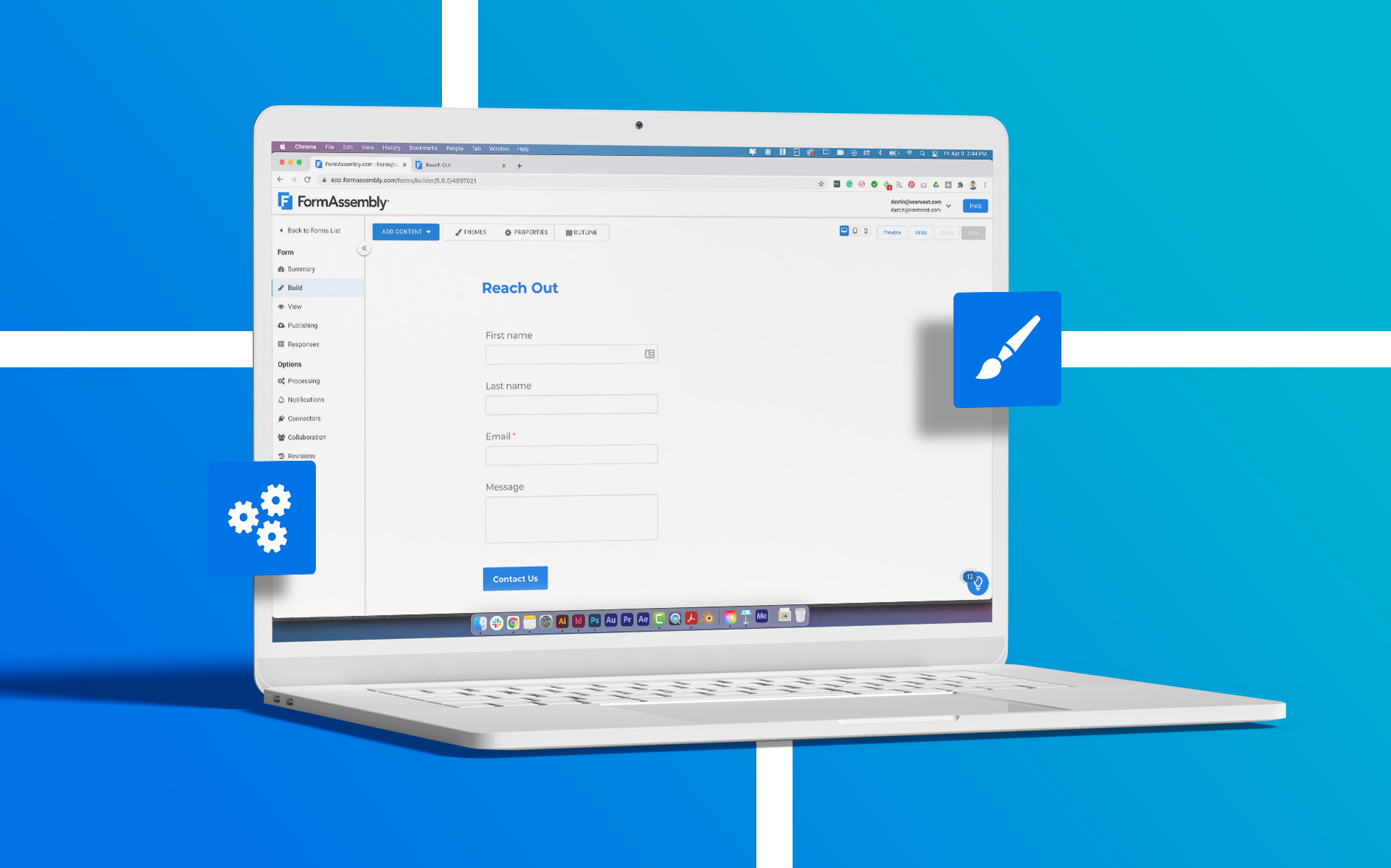
Step 3. You’re now in the Form Builder. Click The “Add Content” dropdown menu to view your options. You can either click to add a content type or drag it into your form. Once you have fields in your form, you can drag each field to rearrange.

Step 4. As you learn how to create a web form, you’ll uncover a world of customizable possibilities. Select from a variety of ways to have your question displayed on the form, including text input, checkboxes, radio buttons, drop-down menus, lists, file upload, and more. Customize the text by clicking on “Edit this text.”

Step 5. Repeat step 4 for all the questions you need to ask in your form. If you’re just trying out FormAssembly, you may find it helpful to start with a simple contact form that asks for a name, email address, phone number, and message.
Step 6. Click “Save” and you’re done. Simple forms take just a few minutes to create, and you can grow the complexity of your forms as you learn. Your form is saved, and you can now preview how your form will display on a desktop, tablet, or mobile device.

Step 7. Go live! FormAssembly provides a public address for your form. You can test, share, and use the custom form URL or HTML code by clicking “Publishing” to the left of the Form Builder. You can try it, use it, and share it right away—no hassle required. It just works!
Now that your form is live, you can even use the FormAssembly app to collect data on the go. Whether you’re at an event, conducting research in the field, or running a mobile health clinic, you can access your forms, even when you’re offline.

Start building web forms that convert
Now that you know how to create a web form using a few basic rules, you can build more complex forms, customize the look and feel according to your own branding, embed the form on your own website, check out reports, and so on. Learn more advanced form design best practices for building high-converting web forms in our eBook, 4 Steps to Better Web Forms.